Well, it time to do upgrades on my server. expect this blog will be offline for a while as well.
How long were we up anyway?
root@pingvinashen:~ # uptime 9:41PM up 270 days, 18:36, 4 users, load averages: 0.15, 0.36, 0.38
Not bad, huh?
See you soon!
Well, it time to do upgrades on my server. expect this blog will be offline for a while as well.
How long were we up anyway?
root@pingvinashen:~ # uptime 9:41PM up 270 days, 18:36, 4 users, load averages: 0.15, 0.36, 0.38
Not bad, huh?
See you soon!
A week ago I posted about Running arm64.aarch64 FreeBSD on QEMU/UTM.app on Apple Silicon, and looks like
It took me a while but in the end it was, again, a simple change.
All you have to do is to add this single line to /boot/loader.conf
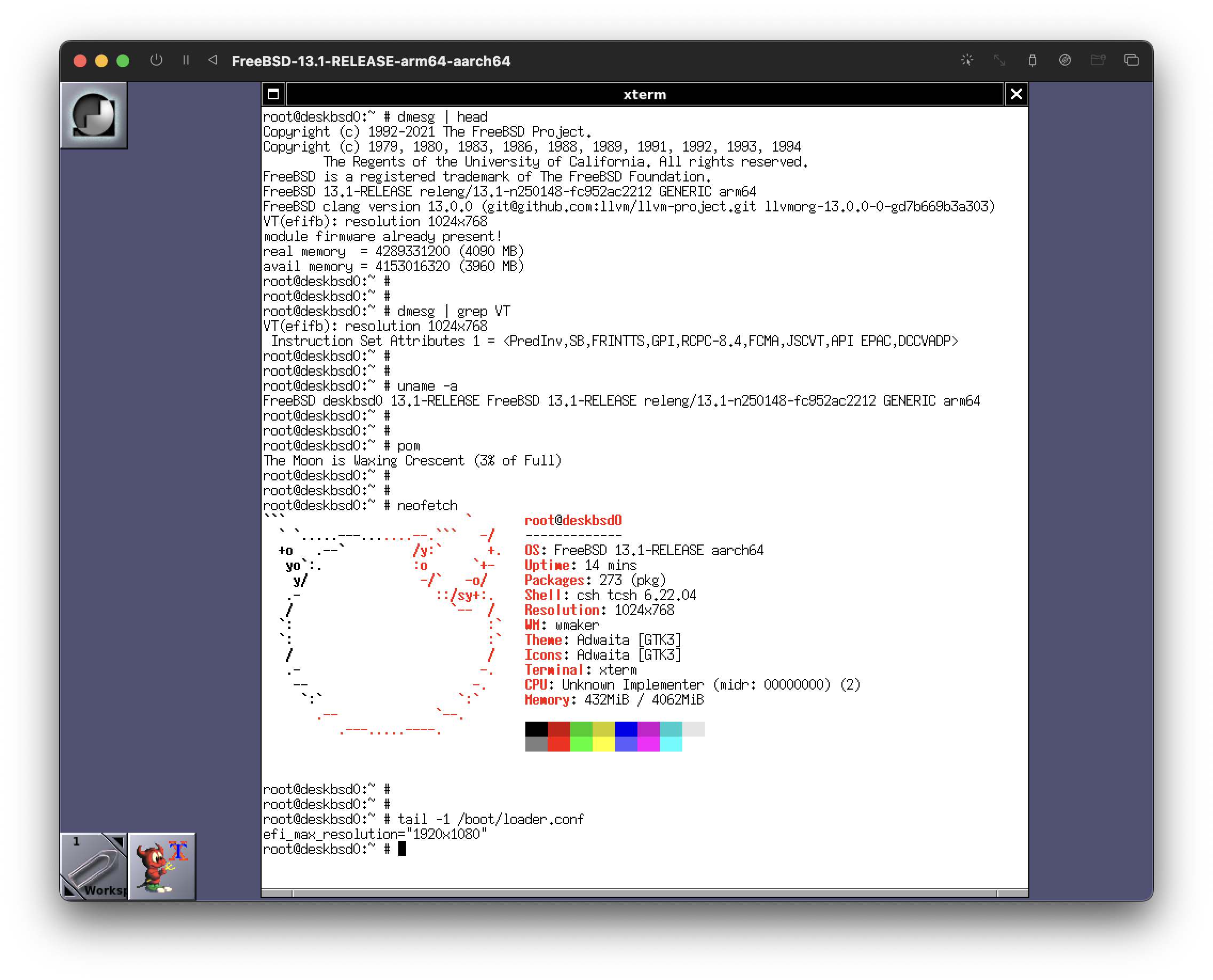
efi_max_resolution="1920x1080"Now, QEMU’s display will not be 1080p, but it will be the following
VT(efifb): resolution 1024x768Here are some screenshots

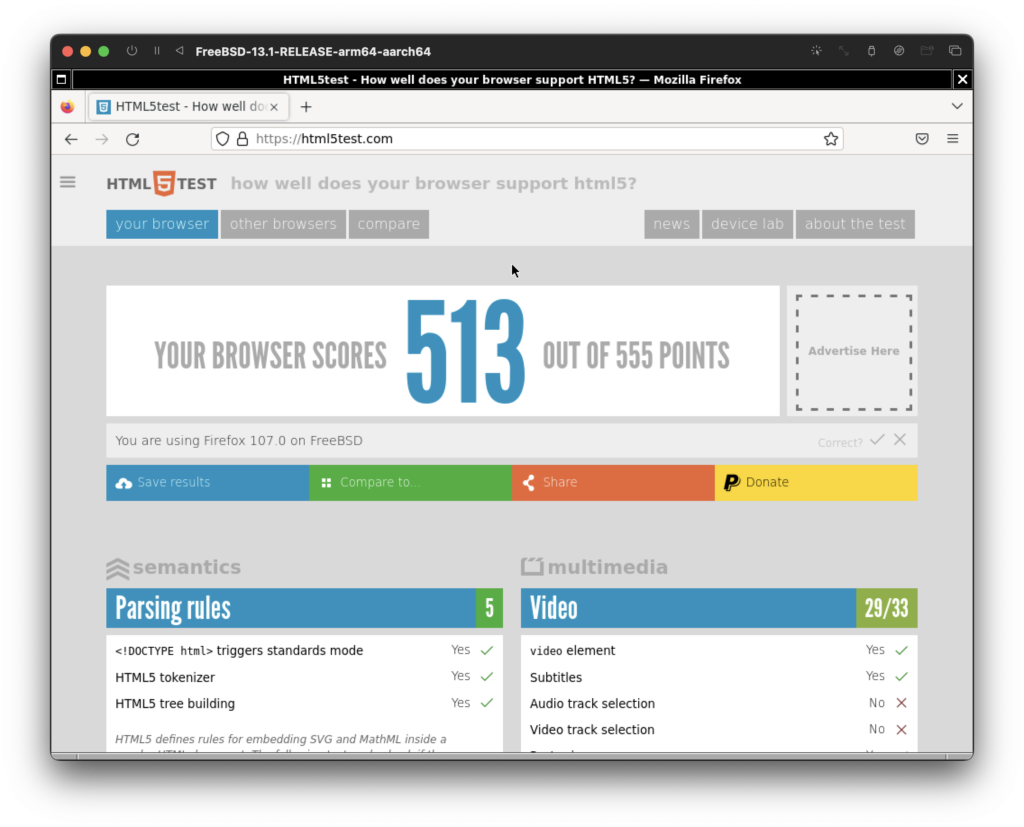
Here’s also Firefox doing an HTML5 test. As you can see, it passed the exam!

However, I’d like to get more resolution out of this. If you know how, please let me know.
That’s all folks…
Wait, what?
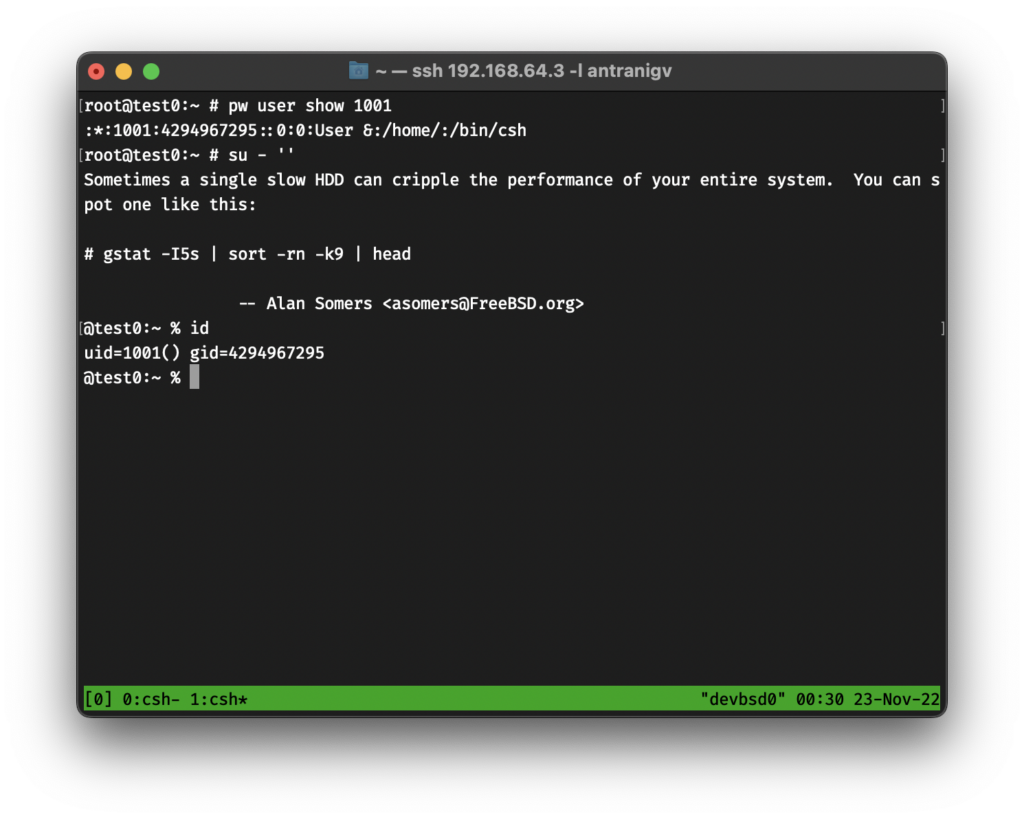
I was running a script and I didn’t parse something correctly, it ended up creating a Unix user named ''. You know, an empty string.

Is this supposed to be a bug?
According to pw_checkname in pw_user of pw(8), it’s not rejected.
If you think this is supposed to be a bug, please let me know.
Around a year ago I got an M1 MacBook Air for work. At this point, a lot of people that I know use these Apple Silicon machines.
While my personal machine is running FreeBSD, many times I’ve been in a situation where I need to run FreeBSD on my M1 MacBook Air, at least as a Virtual Machine.
For 9 months I’ve been running the AMD64 version of FreeBSD on QEMU/UTM.app using emulation. It gets the job done.
But whenever I want to do FreeBSD development, I need a fast machine. While M1 is pretty fast, VM emulation is still slow.
The problem is that whenever I booted the arm64.aarch64 FreeBSD on QEMU, it would use so much CPU on the host, that my battery would die in an hour or so.

After a lot of searching, I finally found this, this and this, which eventually got me to this page on the handbook
1. Set Boot Loader Variables
The most important step is to reduce thekern.hztunable to reduce the CPU utilization of FreeBSD under the Parallels environment. This is accomplished by adding the following line to/boot/loader.conf:
kern.hz=100Without this setting, an idle FreeBSD Parallels guest will use roughly 15% of the CPU of a single processor iMac®. After this change the usage will be closer to 5%.
Configuring FreeBSD on Parallels
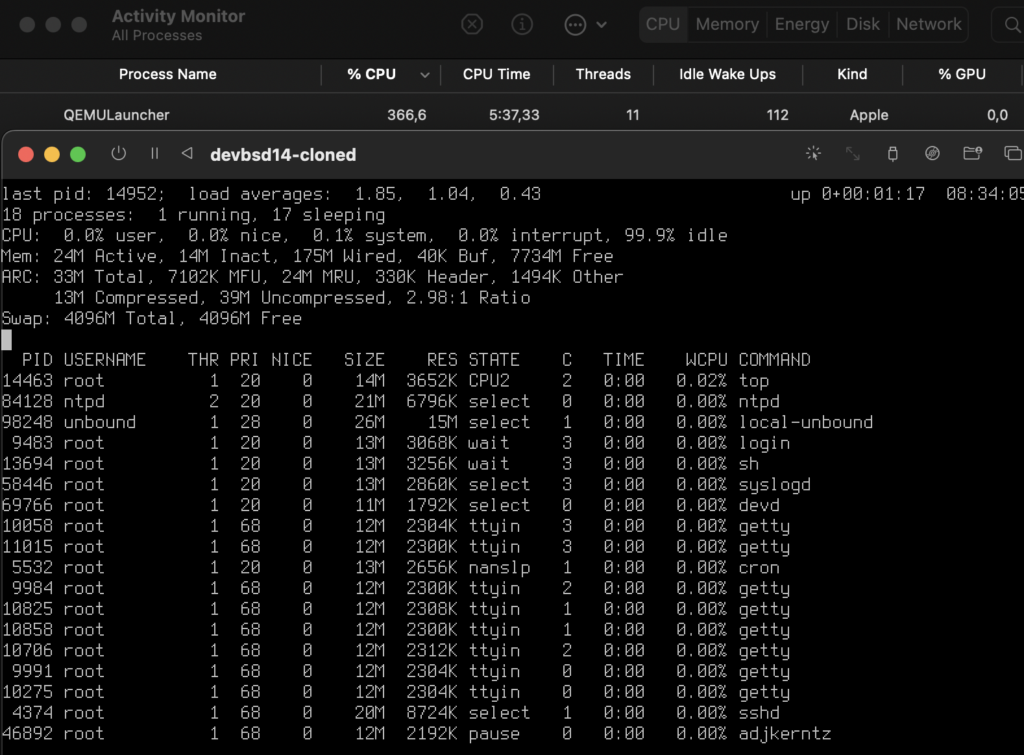
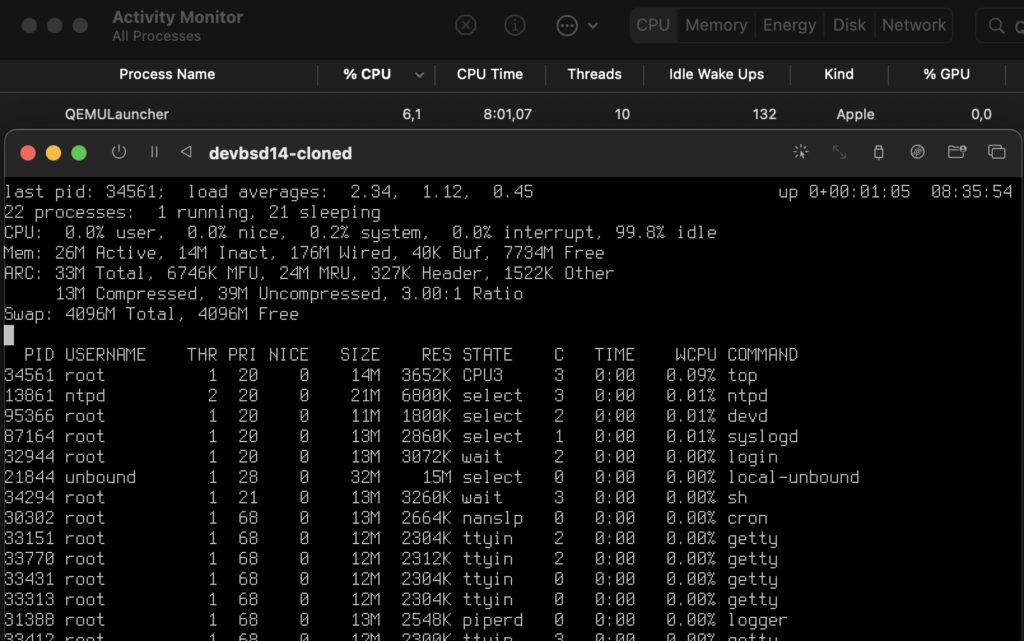
So I tried that, and here you go!

Ahh, finally, I can do some work.
That’s all folks…
What does modern macOS and old-school Instant Messaging systems (like AIM or Pidgin) have in common?
They both support “Status”, you know, that thing we had in IMs, where you can set yourself to “Do Not Disturb” and your avatar becomes red.
macOS, as always, does not call that “Status”, instead they call is “Focus”, but it gets the job done.
So yes, I’d like an IRL (In Real Life) version of DND (Do Not Disturb). Maybe my ears should turn red, but most people would confuse it with some other emotions.
That’s all folks…
I don’t remember the first bookmarklet that I’ve used, but as far as I can tell, I’ve never stopped using them.
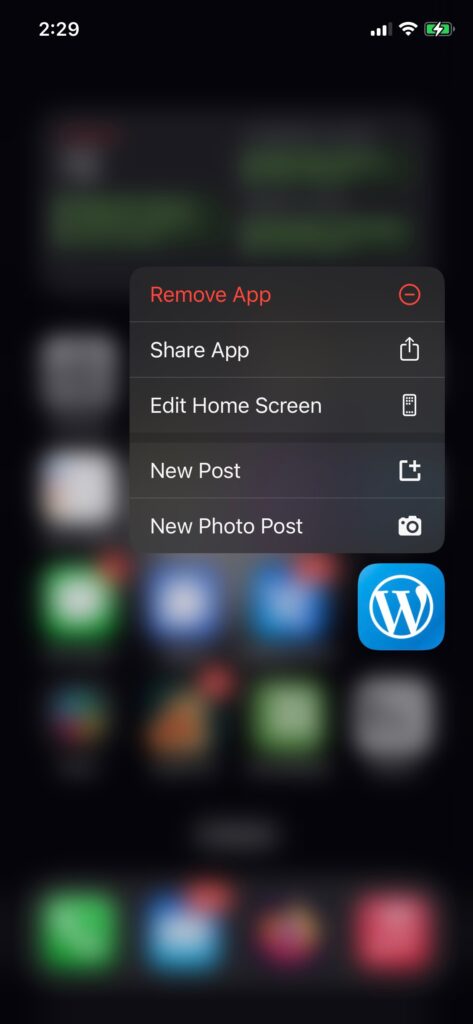
One of the nicest things of WordPress on iOS is that I can use 3D touch to write a post instantly.

Yet, somehow, I’ve been using a typical bookmark on my computer. So I’d click on the bookmark, which would open my WordPress instance, then I’d click on Add New Post.
Even if I had the Add New Post page bookmarked, it would be “somewhere” on my screen.
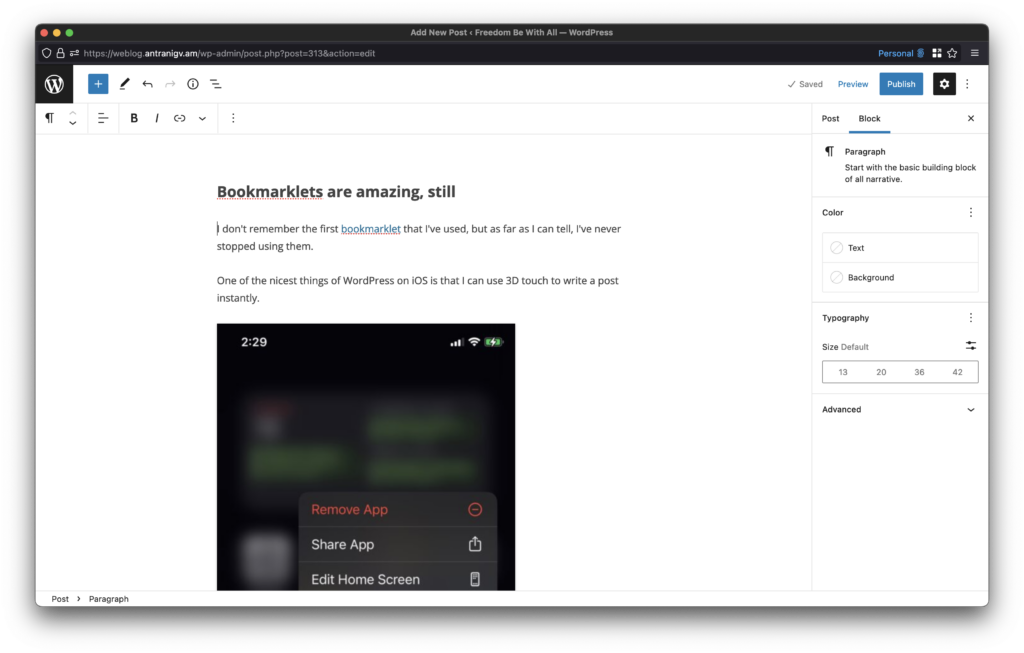
But with a bookmarklet, I can make it a popup, which usually would center, and there would be no distractions as well. Just content.
I’ve been running my own instance of Lobsters for a while (at letstalk.netter.am) and one of the niceties is Lobsters’ bookmarklet to submit links.
I realized that I should use a bookmarklet for writing posts as well.
So here it goes.
javascript:{window.open("https://your.wordpress.blog/wp-admin/post-new.php", "NewPost", "popup");void(0)}And just like that, I can write a new post instantly, as I did right now 🙂

Technically, the first argument can be any URL that you wanna have front and center. Hope this helps you to write/blog/tweet more.
That’s all folks…
I think it was Mark Twain who said once,
Giving up smoking is the easiest thing in the world. I know because I’ve done it thousands of times
In reality, I’ve never felt addicted to smoking, sometime around 2018 I’ve even stopped smoking for like 9-10 months, but after a couple of stressful days I’ve started smoking again.
I made a deal with myself that next year I will run a marathon. I know it wont be easy, but at least I can try.
Obviously I started with walking and turns out my cardio is worse than ever, and hence, I will quit smoking.
So, a new event has been added to my calendar, well, multiple actually, where every 3 months I check, “hey, you didn’t start smoking again, did you?”
And hopefully, I will finally run a marathon.
That’s all folks… Wish me luck!
I’m a huge fan of the Dvorak keyboard layout, but if there’s one thing I love more than “Evolved vs Engineered” solution debates, is that nothing wins the ”standardized” debate.
That being said, the main reason I never moved to Dvorak properly was always a device not having a proper keyboard. Sometimes it was my Android phone with a weird ROM, but most of times it was my iPhone.
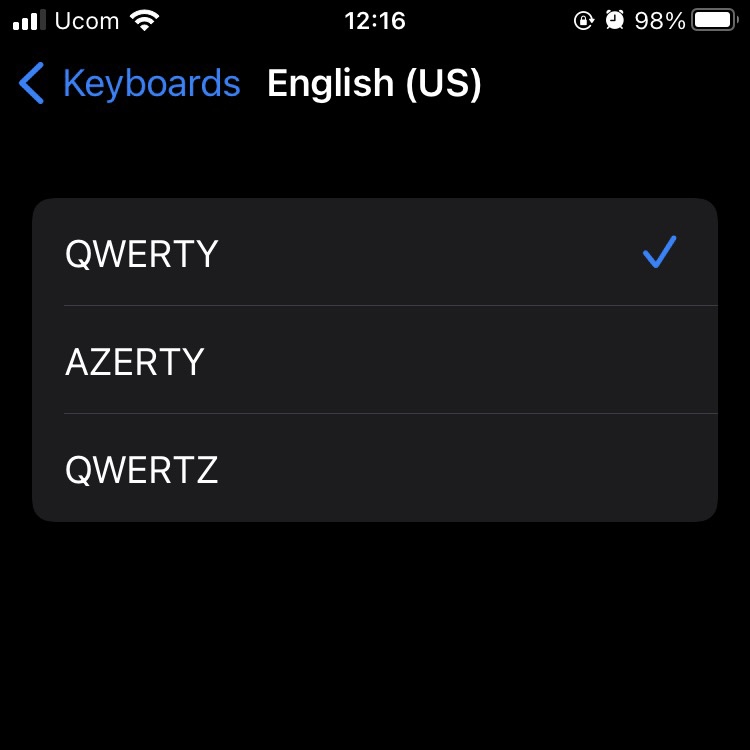
However, I just learned that Apple shipped the Dvorak layout with iOS 16.
Here’s Lilith‘s iPhone running iOS 15

And here’s my iPhone running iOS 16

And I’ve gotta say, it’s not bad at all

That’s all folks…
